ส่วนเวอร์ชันที่ใช้ไม่ต้องเป็นเวิร์ชันล่าสุดก็ได้นะครับ เอาเป็นสัก 7 ขึ้นมาก็ได้ 6 ดูจะเก่าไป หลังจากดาวน์โหลดแล้วติดตั้งแล้วก็มาเริ่มกันเลยครับ วันนี้เราจะมาสร้างแอพลิเคชั้นง่าย ๆ ตามคอนเซ็ปของบล็อกกันครับ นั่นคือโปรแกรมแปลงอุณหภูมิจากฟาเรนต์ไฮต์เป็นเซลเซียส โปรแกรมของเราจะมีการทำงานดังนี้ครับเริ่มจากมีหน้าจอให้ผู้ใช้ป้อนอุณภูมิเป็นฟาเรนต์ไฮต์ ดังรูป
เมื่อผู้ใช้ป้อนอุณหภูมิและกดปุ่ม Submit จะแแสดงหน้าจอดังรูปถัดไป
มาเริ่มสร้างกันเลยครับ เริ่มจากสร้างโปรเจกต์กันก่อนดังรูป โดยให้เลือกเป็น Java Web -> Web Application ดังรูป
จะได้โปรเจกต์ ซึ่ง NetBeans จะมีไฟล์ HTML ชื่อ index.html ไว้ให้ ซึ่งให้เราเขียนโค้ดสำหรับฟอร์มรับค่าอุณหภูมิเป็นฟาเรนต์ไฮต์ดังรูป
ถ้าดูโค้ดในรูปไม่ชัดก็ดูได้จากด้านล่างนี้
<html>
<head>
<title>Fahrenheit to Celcius </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<form name="main" action="FahrenheitToCelcius">
Fahrenheit: <input type="text" name="fahrenheit" value="" size="10" />
<br/>
<input type="submit" value="Submit" name="submit" />
</form>
</body>
</html>
ให้สังเกตุค่าที่กำหนดให้กับแอททริบิวต์ action ของแท็ก form ไว้ให้ดี เพราะนี่จะเป็นชื่อของ Servlet ที่เราจะสร้าง และขอให้สังเกตุที่กำหนดให้กับแอทริบิวต์ name ของแท็ก input ไว้ด้วยเพราะเราจะต้องใช้เพื่อนำค่าที่ผู้ใช้ป้อนไปประมวลผล
ขั้นต่อไปจะสร้าง Servlet โดยคลิกขวาที่ Source Package ในตัวโปรเจกต์เลือก New -> Servlet
ตั้งชื่อคลาสให้ตรงกับค่าที่อยู่ใน แอททริบิวต์ action ของแท็ก form แล้วคลิก Next ย้ำนะครับว่า Next อย่าเพิ่ง Finish เพราะเราควรจะกำหนดค่านี้ให้อยู่ใน deployment descriptor ด้วย
ให้เลือก Add Information to deployment descriptor (web.xml) ด้วยแล้วจึงคลิก Finish (ขอไม่อธิบายนะครับว่าคืออะไร เพราะมันจะยาวเกินขอบเขตของ Tutorial)
NetBeans จะสร้างคลาสให้ ซึ่งส่วนที่เราจะเขียนโค้ดให้ Servlet คือเมท็อด ProcessRequest() ดังรูป
ถ้าดูไม่ชัดสามารถดูได้จากโค้ดข้างล่างนี้ครับ
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
String fahrenheitStr = request.getParameter("fahrenheit");
double fahrenheit = Double.parseDouble(fahrenheitStr);
DecimalFormat twoDigits = new DecimalFormat("0.00");
double celcius = (5.0 / 9 ) * (fahrenheit - 32);
String celciusStr = twoDigits.format(celcius);
fahrenheitStr = twoDigits.format(fahrenheit);
request.setAttribute("fahrenheit", fahrenheitStr);
request.setAttribute("celcius", celciusStr);
request.getRequestDispatcher("result.jsp").forward(request, response);
}
ตรงนี้ขอขยายความเล็กน้อยครับ ว่าจริง ๆ แล้วตามหลักการจริง ๆ ในคลาส Servlet ที่สร้างขึ้นนี้เราจะต้อง Override เมท็อด doGet() หรือ doPost() ขึ้นอยู่กับว่าตอนที่ส่ง HTTP Request มาใช้เมท็อด Get หรือ Post แต่ NetBeans เลือก Override ทั้งสองเมท็อดนี้ให้มาเรียกเมท็อด processRequest() นั่นคือไม่ว่า HTTP Request ที่ส่งมาจะเป็นเมท็อด Get หรือ Post เราก็จะเขียนโปรแกรมที่เมท็อด ProcessRequest()
ในส่วนของโค้ดที่เราเขียนขออธิบายเป็นบรรทัดต่อบรรทัดดังนี้ครับ
String fahrenheitStr = request.getParameter("Fahrenheit"); รับค่าที่ผู้ใช้ป้อนเข้ามา ซึ่งในพารามิเตอร์ของเมท็อด getParamater() เราจะระบุชื่อให้ตรงกับที่เราตั้งไว้ใน Form และให้เข้าใจนะครับว่าสิ่งที่ผู้ใช้ป้อนเข้ามาจะอยู่ในรูปแบบสตริง
double fahrenheit = Double.parseDouble(fahrenheitStr); แปลงสตริงให้เป็นตัวเลข
double celcius = (5.0 / 9) * (fahrenheit -32); แปลงฟาเรนต์ไฮต์เป็นเซลเซียส
DecimalFormat twoDigits = new DecimalFormat("0.00"); เป็นการสร้างออบเจ็กต์ที่จะใช้ในการจัดรูปแบบการแสดงผลตัวเลขให้เป็นทศนิยมสองตำแหน่ง
String celciusStr = twoDigits.format(celcius);
fahrenheitStr = twoDigits.format(fahrenheit);
สองบรรทัดข้างบนก็คือการจัดรูปแบบผลลัพธ์ครับทั้งฟาห์เรน"ฮต์และเซลเซียส
request.setAttribute("fahrenheit", fahrenheitStr);
request.setAttribute("celcius", celciusStr);
สร้างแอททริบิวต์เพื่อส่งต่ออุณหภูมิไปแสดงผลในหน้า JSP ที่เราจะสร้างต่อไป
request.getRequestDispatcher("/result.jsp").forward(request, response); ส่งต่อการทำงานไปยังหน้า JSP ชื่อ result.jsp
ขั้นสุดท้ายซะทีครับ สร้าง result.jsp เริ่มจากคลิกขวาที่ โฟลเดอร์ Web Pages เลือก New -> JSP ดังรูป
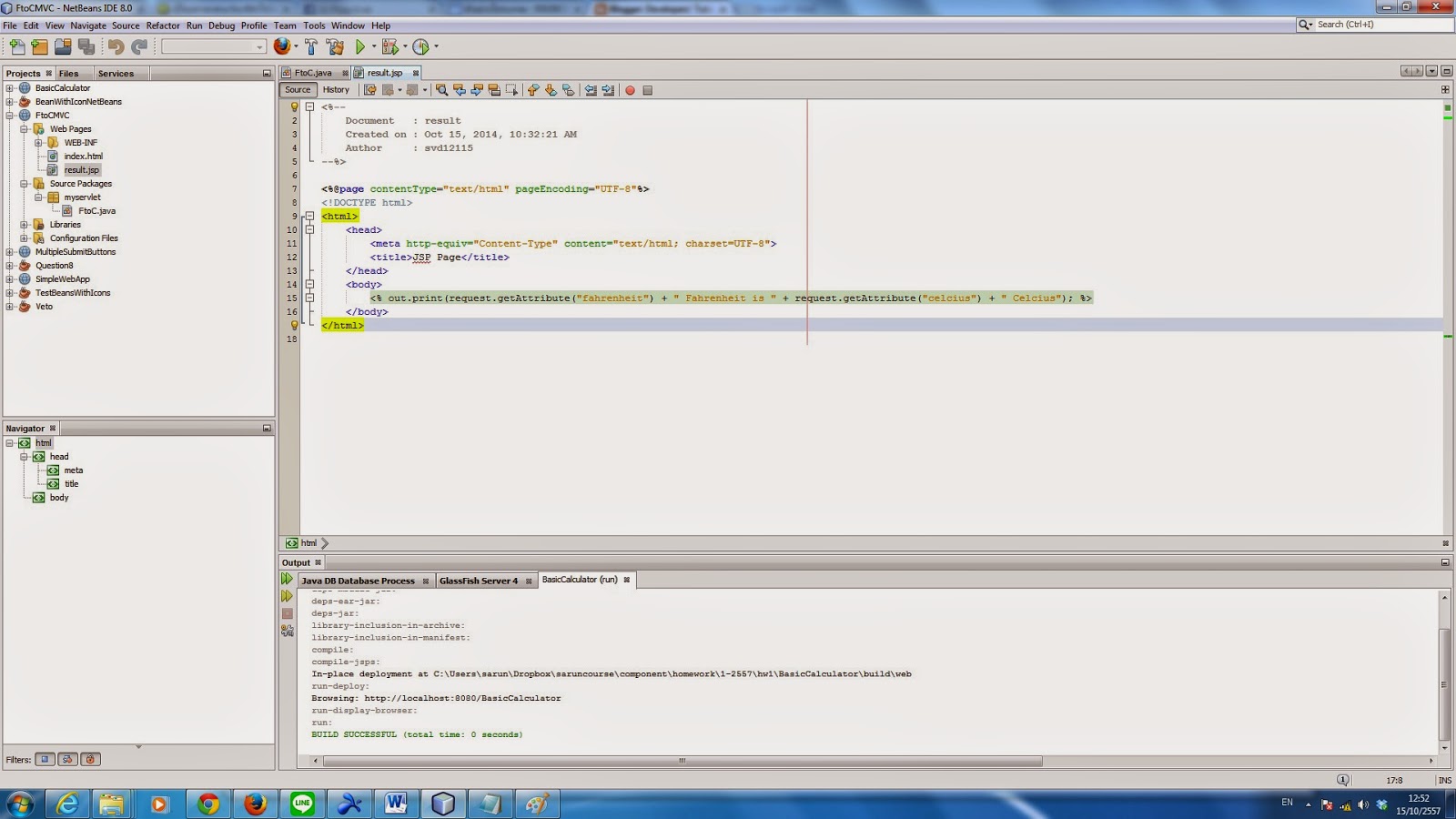
ในช่อง File Name ให้ใส่ชื่อ result ไม่ต้องใส่ .jsp นะครับ แล้วกดปุ่ม Finish จากนั้น NetBeans จะสร้างไฟล์ชื่อ result.jsp ให้เราเขียนโค้ดดังนี้
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<% out.print(request.getAttribute("fahrenheit") + " Fahrenheit is " + request.getAttribute("celcius") + " Celcius"); %>
</body>
</html>
ให้สังเกตุวิธีการเรียกใช้ค่าพารามิเตอร์และแอทริบิวต์ที่ถูกส่งมาจาก Servlet ในขั้นตอนก่อนหน้า และจะเห็นว่าเราสามารถใช้ ตัวแปร request ได้เลย เพราะ request เป็นหนึ่งใน implicit object ของ JSP ครับ
เอาล่ะครับ เสร็จเสียที ตอนนี้ก็คลิกขวาที่ชื่อโปรเจกต์ แล้วเลือก run ได้เลย จะได้หน้าฟอร์มแสดงในเว็บเบราว์เซอร์ของเราตามที่แสดงในรูปแรกครับ














ไม่มีความคิดเห็น:
แสดงความคิดเห็น